When we redesigned Andersonville Physical Therapy’s website, we wanted to be sure their mission of helping people move better for life permeated the entire site. What better way to represent this than with video? We teamed up with photographer and videographer Michael Hudson, to create a window into the offices of Andersonville Physical Therapy, giving patients visiting their website a clear vision for their path to recovery, and setting their office apart from others.
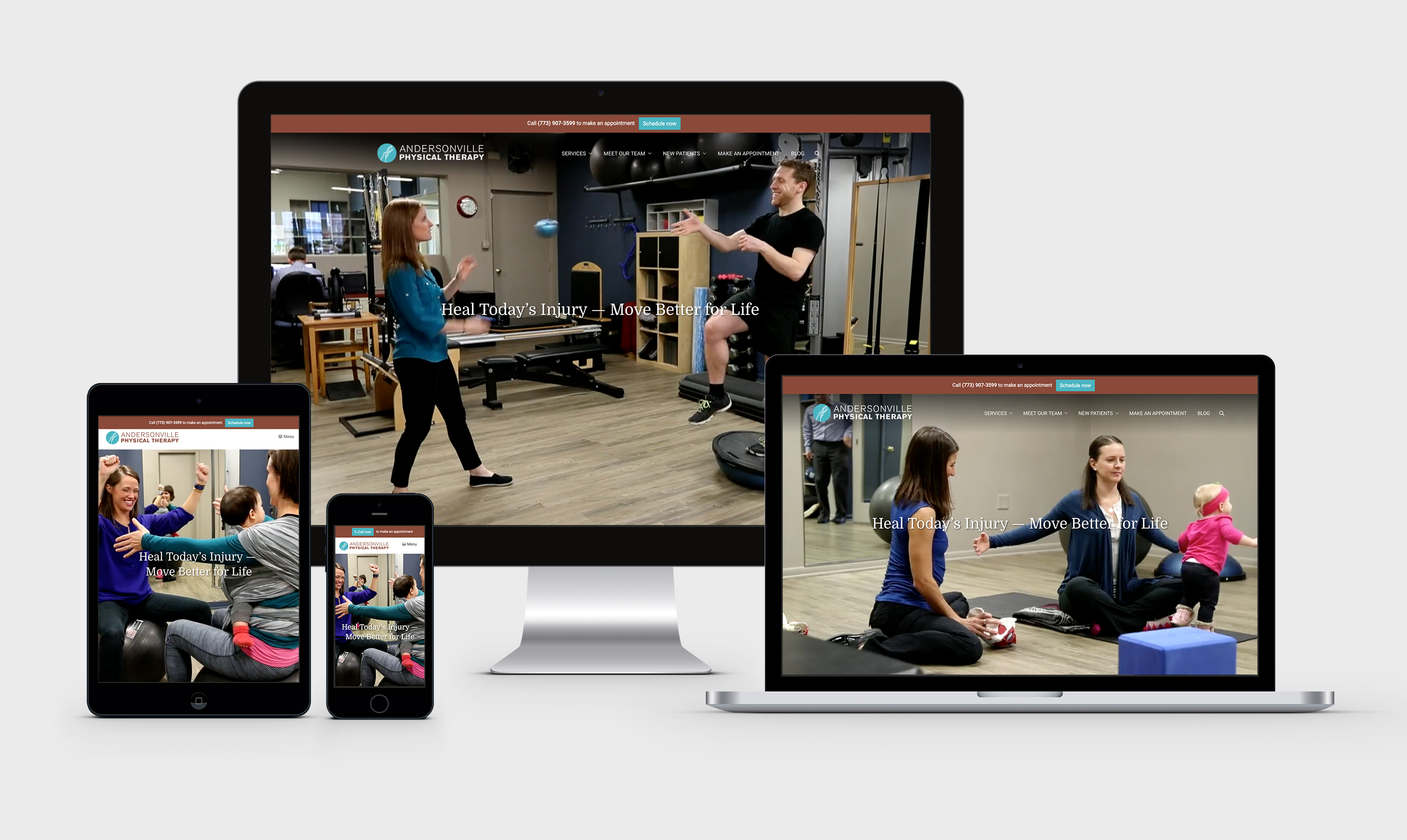
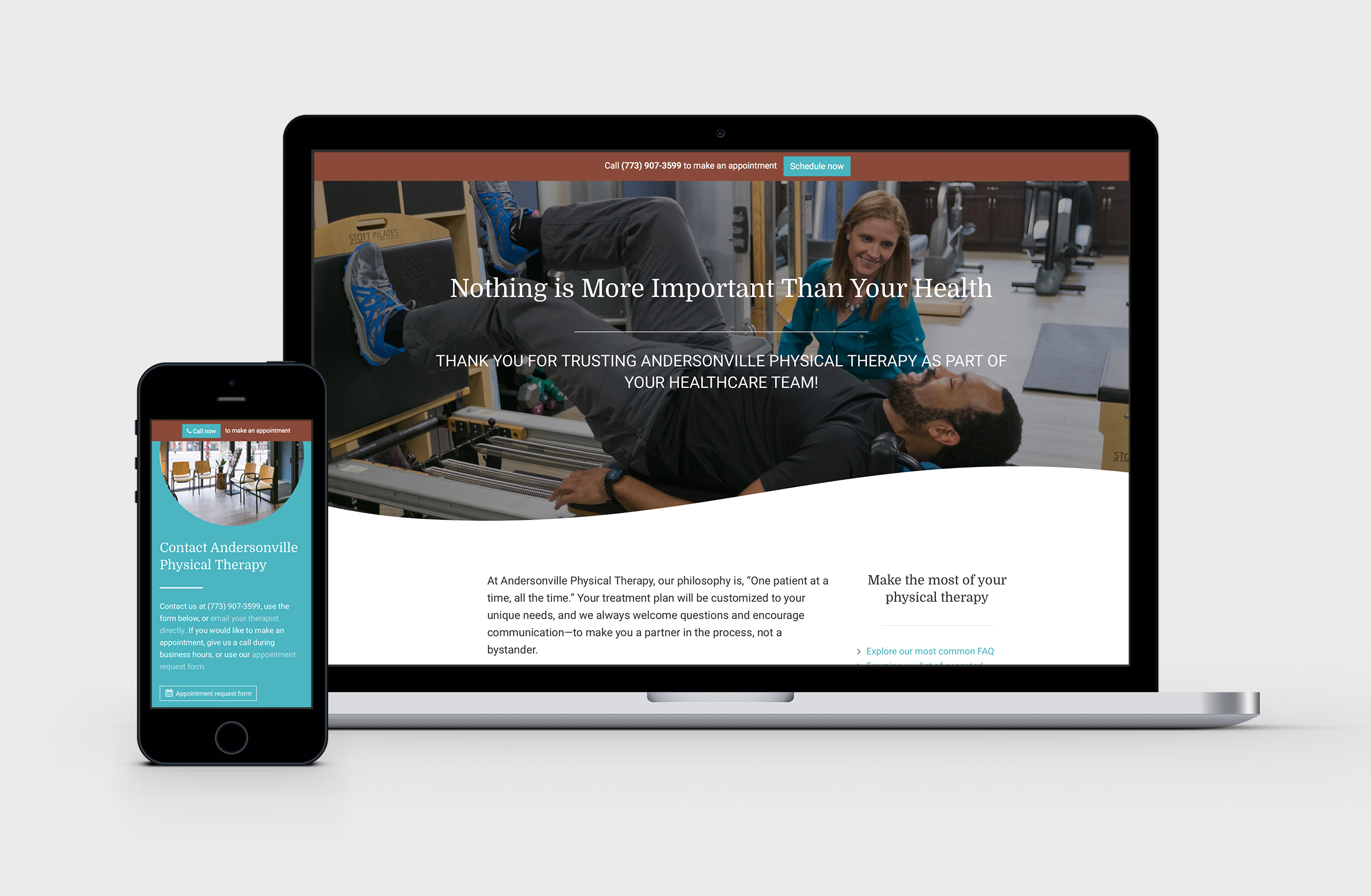
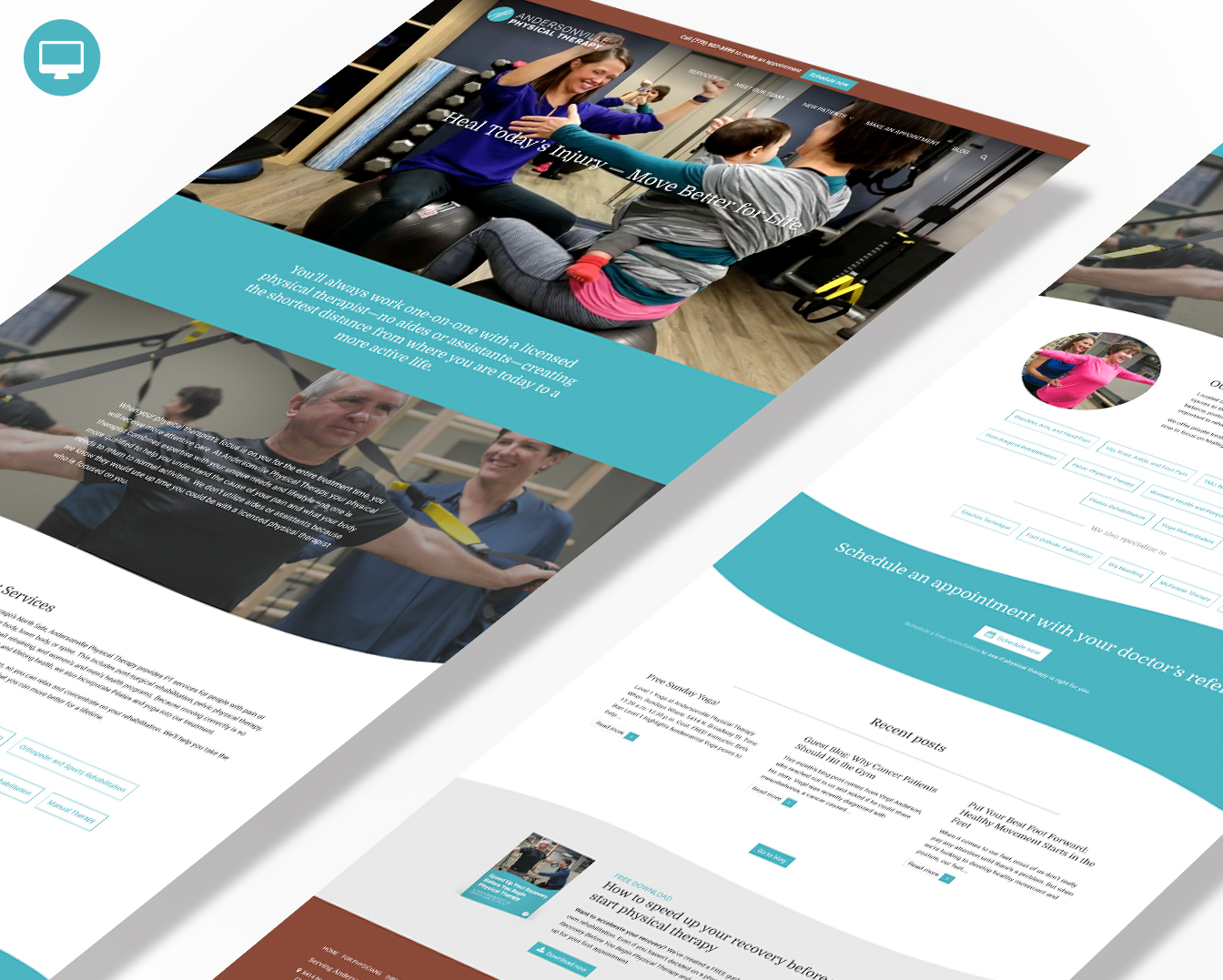
The homepage serves a random video featuring different physical therapy services upon each page load for desktop users (we serve a still from the videos for mobile users to keep data in check). Individual pages highlight different services with videos and imagery to help patients learn more about treatment with Andersonville Physical Therapy. Whenever they are ready to move forward (pun intended), there is a clear call-to-action.


Because they are all about helping people move, we used video to create a live window into recovery at Andersonville Physical Therapy



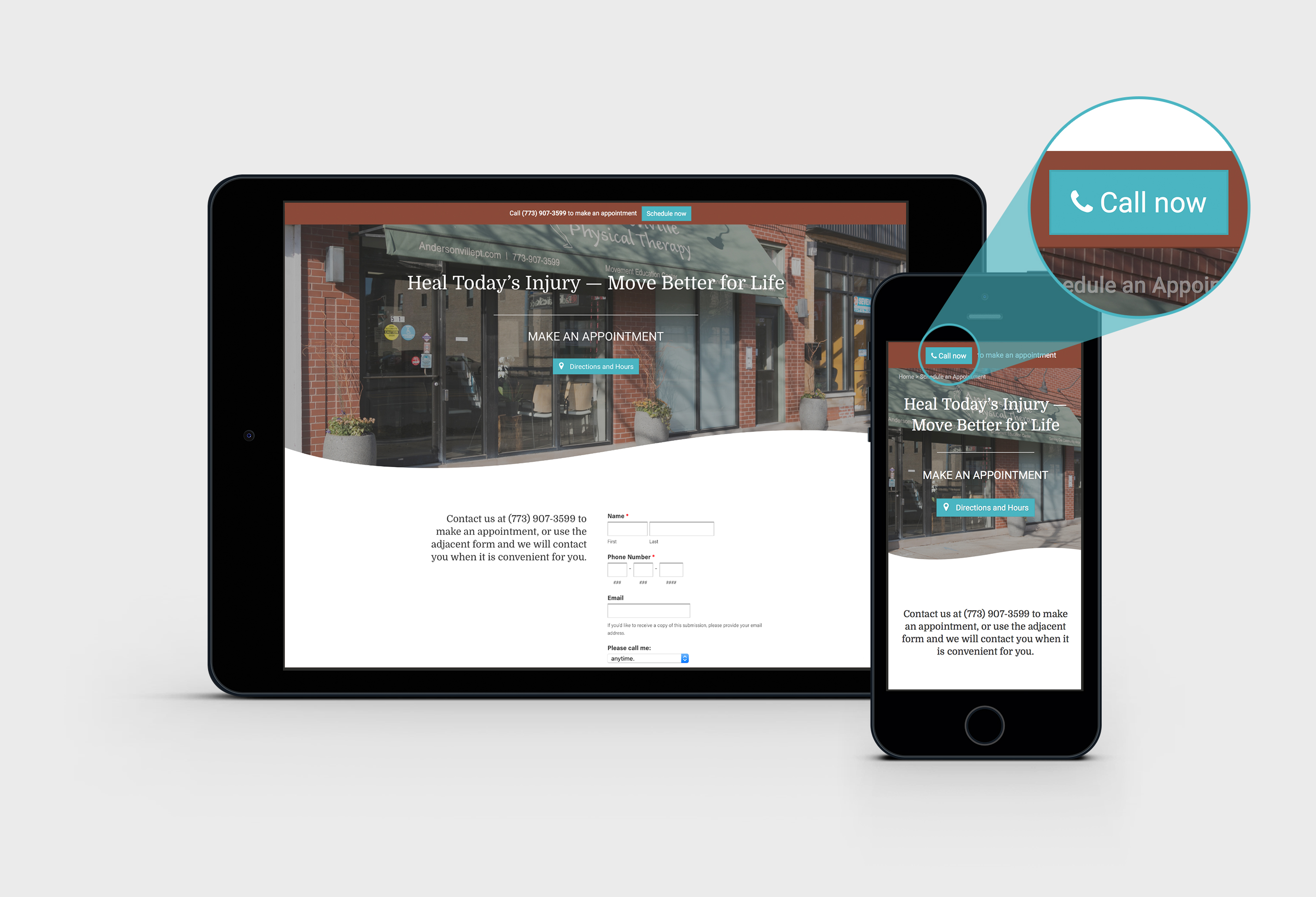
An appointment request is a click away on any page, as the call-to-action stays affixed to the top of the screen, taking desktop and tablet users to a quick online form and allows mobile users to place a call directly to the office.